2019-02-01
[2019-03-27]通过 hook 扩展 html-webpack-plugin 报错
TypeError: HtmlWebpackPlugin.getHooks is not a function
[2019-03-06]在子元素内容过多情况下让 flex 父容器可滚动
[2019-02-24]jest 在某一 test case 中, 使用被 mock 模块的真实行为
[2019-02-14]小程序再 onLoad 生命周期函数中调用 wx.reportAnalytics 不起效
[2019-02-01]安卓小程序下, 输入法的草稿状态导致 input 组件的 bindinput 事件丢失
[2019-04-02]通过 hook 扩展 html-webpack-plugin 报错
如下是html-webpack-plugin 完档提供的例子
// If your plugin is direct dependent to the html webpack plugin:
const HtmlWebpackPlugin = require("html-webpack-plugin");
// If your plugin is using html-webpack-plugin as an optional dependency
// you can use https://github.com/tallesl/node-safe-require instead:
const HtmlWebpackPlugin = require("safe-require")("html-webpack-plugin");
class MyPlugin {
apply(compiler) {
compiler.hooks.compilation.tap("MyPlugin", compilation => {
console.log("The compiler is starting a new compilation...");
// Staic Plugin interface |compilation |HOOK NAME | register listener
HtmlWebpackPlugin.getHooks(compilation).beforeEmit.tapAsync(
"MyPlugin", // <-- Set a meaningful name here for stacktraces
(data, cb) => {
// Manipulate the content
data.html += "The Magic Footer";
// Tell webpack to move on
cb(null, data);
}
);
});
}
}
module.exports = MyPlugin;
但在vue-cli@3.x生成的模板中使用时却报TypeError: HtmlWebpackPlugin.getHooks is not a function
原因是 vue 脚手架默认使用的插件版本不对, getHooks方法是html-webpack-plugin4.0 版本新增的.
对于 3.x 版本, 应该使用htmlWebpackPluginBeforeHtmlProcessing等 hooks 来对插件进行扩展
class MyPlugin {
apply(compiler) {
compiler.hooks.compilation.tap("MyPlugin", compilation => {
// 处理shtml
compilation.hooks.htmlWebpackPluginBeforeHtmlProcessing.tap(
"MyPlugin",
htmlPluginData => {
// process html
}
);
});
}
}
[2019-03-06]在子元素内容过多情况下让 flex 父容器可滚动
<div class="p">
<div class="c1">
<p>content</p>
<p>content</p>
<p>content</p>
<p>content</p>
<p>content</p>
</div>
<div class="c2">
<p>content</p>
<p>content</p>
<p>content</p>
<p>content</p>
<p>content</p>
</div>
</div>
.p {
display: flex;
overflow: auto;
}
.c1 {
min-height: min-content;
flex: 1;
}
.c1 {
min-height: min-content;
}
[2019-02-24]jest 在某一 test case 中, 使用被 mock 模块的真实行为
// moduleWillBeMocked.js
// 在test中被mock的模块
module.exports = function() {
return "actual val";
};
// moduleWillBeTest.js
// 被测试的模块
const getVal = require("./moduleWillBeMocked");
module.exports = function() {
return getVal();
};
// test.js
const getVal = require("./moduleWillBeMocked");
const val = require("./moduleWillBeTest");
jest.mock("./moduleWillBeMocked");
test("mock依赖模块的功能", () => {
getVal.mockImplementationOnce(() => "mock val");
expect(val()).toBe("mock val");
});
test("使用依赖模块的真实返回", () => {
getVal.mockImplementationOnce(() => {
return require.requireActual("./moduleWillBeMocked")();
});
expect(val()).toBe("actual val");
});
[2019-02-14]小程序在 onLoad 生命周期函数中调用 wx.reportAnalytics 不起效
在使用自定义事件功能, 在自己的微信号上做测试时发现有部分事件一直没有同步到数据
由于是在 onLoad 中上报的, 突发奇想加了个 setTimeout 之后就能正常同步上报的数据了, 后面看到这个问题[页面 onLoad 时,可以用 wx.reportAnalytics 吗]
有回答说尽量不要再 onLoad 中调用 wx api, 不过回答的人并不是微信官方的人, 后续再继续测试一下.
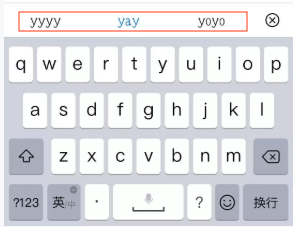
[2019-02-01]安卓小程序下, 输入法的草稿状态导致 input 组件的 bindinput 事件丢失
详情可以看下这个问题https://developers.weixin.qq.com/community/develop/doc/000aee2c4c8878fcebe75f0325b400的详情.

当手机输入法出现上面的情况, input 框虽然会同步输入内容, 但是只有用户再次点击选取草稿中 item(红色的标注的部分), 才会最终触发 input 框的 bindinput 事件.
